今回紹介するのは「G-SHOCK」初のスマートウォッチ「GSW-H1000」。
ウォッチフェイスUIのデザイン開発にまつわる製作秘話とは。
今回紹介するのは
「G-SHOCK」初のスマートウォッチ「GSW-H1000」。
ウォッチフェイスUIのデザイン開発にまつわる製作秘話とは。



「G-SHOCKらしさ」を追求した、
UIデザイン
タフネスで力強い格好良さを損なわない、新しいG-SHOCKとはなんなのか。
G-SHOCK初のスマートウォッチという新しいフィールドにどう落とし込むのか、試行錯誤の連続でした。
「格好良さにオシャレさを足したら、どうなるか?」――何度も議論を重ねて見えたのは、「G-SHOCKらしさ」だけを追いかけていては見えなかった、新しい「G-SHOCK」の未来。
洗練された「GSW-H1000」のイメージが見えてきました。



ユーザーに響く楽器を生み出すためのデザイン課題は二つ。
直感的に操作できるユーザビリティと、新時代の楽器の個性を表現し、所有欲を満たすこと。
この二つの課題の実現を目指し、キーボードの開発と併走して、急ピッチでデザイン開発が始まりました。
オリジナルフォントやピクトグラムに宿る「G-SHOCK」の魂


オリジナルフォントや
ピクトグラムに宿る
「G-SHOCK」の魂
カスタマイズ可能なウォッチフェイスの組み合わせは、数百通りにも及びます。
3分割したフェイスをユーザーが自由に組み合わせられる構造になっている「GSW-H1000」のウォッチフェイスを、どの組み合わせでも、常に「G-SHOCK」にするため、細部にいたる全てのパーツのデザインにこだわりました。
そこで今までの「G-SHOCK」に使用してきたフォントをベースに、ブラッシュアップしたオリジナルフォントを作成。
アイコンに使用するピクトグラムも、直線の組み合わせやどっしりとしたバランスの「G-SHOCKらしさ」に至るまで、何十回も描き直しを重ねました。
さらに、どの様な組み合わせでもバランスよく見せるため、トライアンドエラーを繰り返し、今までの「G-SHOCK」とその先の姿に辿り着きました。

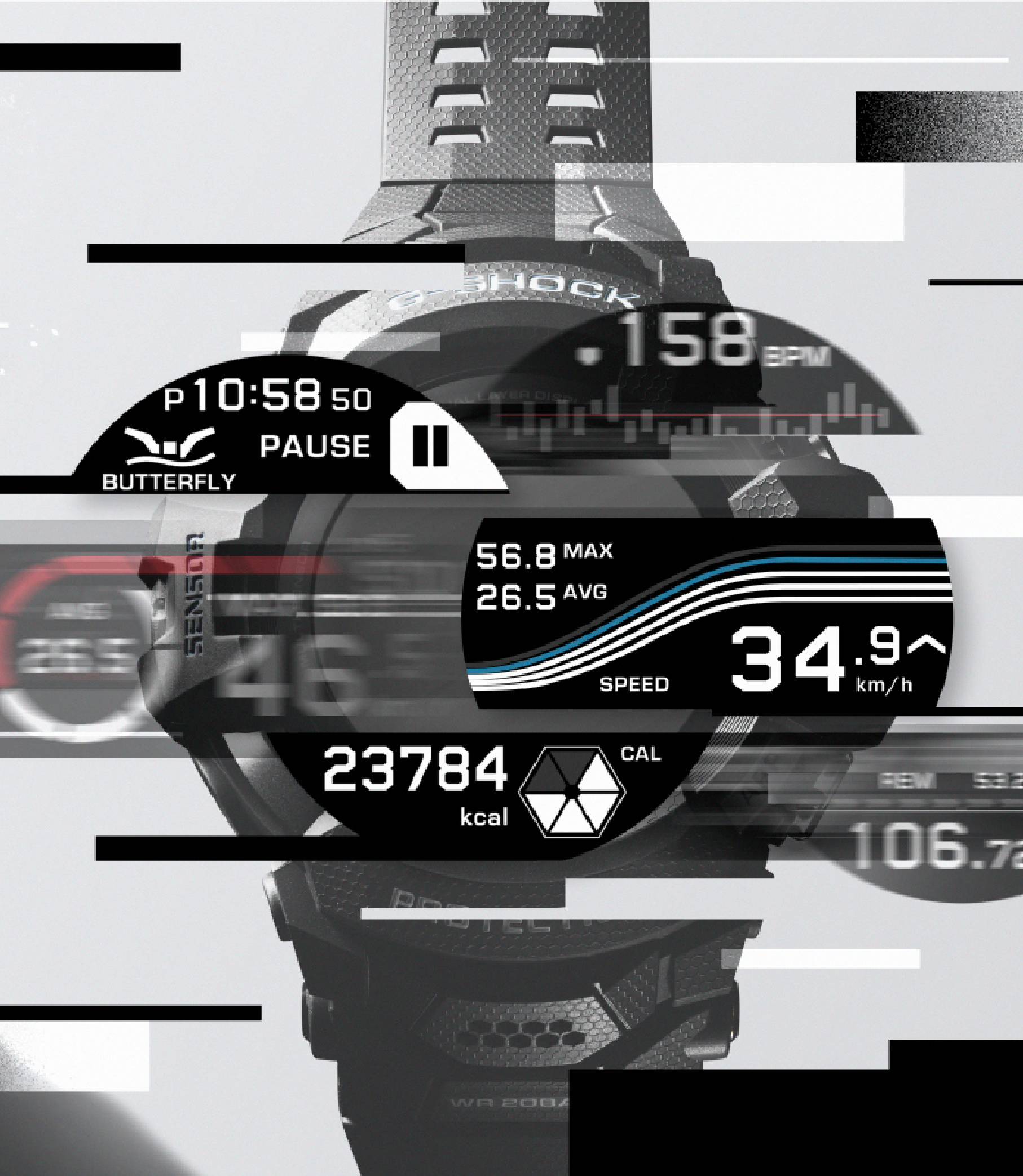
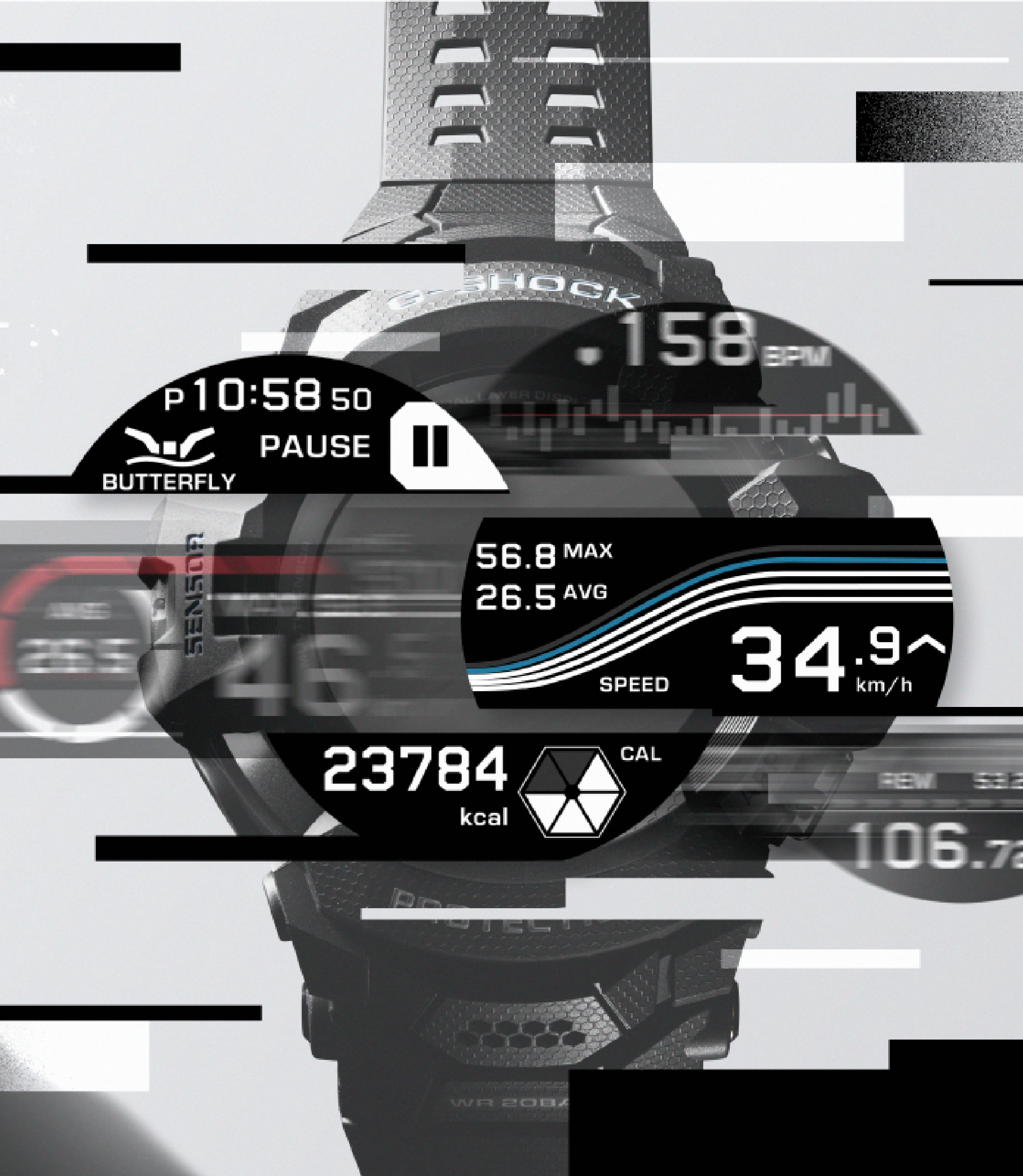
あえて白と黒のハイコントラストを選んだ、その理由

スマートウォッチといえば、カラフルでグラフィカルなウォッチフェイスが特徴。社内でもフルカラーの液晶を活かしたデザインを推す声がありました。
しかし、時計メーカーであるカシオのスマートウォッチとして譲れないのは、どんな時でも欲しい情報が素早く正確に得られる機能性。
「GSW-H1000」は日常使いだけでなく、さまざまなアクティブシーンで活躍するスマートウォッチ。ランニングのような動きが激しいアクティビティの最中でも、瞬時に欲しい情報が得られることが、G-SHOCKらしさだと考えました。そこで私たちがあえて選んだのは、白と黒という究極のハイコントラスト。アクセントとなるポイントカラーも、バリエーションを少なくすることで視点の分散を抑えました。
このたった3色の配色は、「G-SHOCK」との親和性が驚くほど高かったのです。重要な情報をダイレクトにキャッチできるように、くっきりとした情報表示で視認性の高さを確保しながら、G-SHOCKらしい骨太さを残す渾身のデザインが仕上がりました。


可視化された音の流れが、
プレイヤーの感性を刺激する

CASIO独自のHorizontal Bass-Reflex System(*1)によって実現した、高音質でありながらコンパクトなボディという
「CT-S1000V」の特徴。
これをデザインで表現するという課題もまた、難関のひとつでした。
そこで着目したのが、パンチングネット部分です。
プレイヤーが調整しながら生み出した音源が、アンプからスピーカーに送られ、音として流れる動きを、造形によって視覚的に再現。
さらに所有欲を刺激するため、パンチングネット越しに配置された大胆なCasiotoneのロゴや、緻密な立体造形にもこだわり、デザインが完成しました。